Basic of JavaFX CSS Syntax
In previous post we have learn what is JavaFX CSS and Basic Syntax so visit that post
Introduction to JavaFX CSS.
1. Change Background Color
To change background color of any component simply we have to use this syntax.
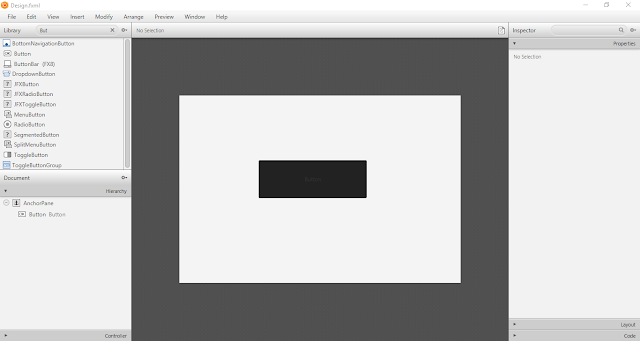
-fx-background-color: #333333;
2. Add Image to background
To add background image to any component first you have to download any image you want to add as background image then you have to put this image in CSS folder and you have to add this CSS syantax into your CSS file.
-fx-background-image:url("logo3.png");
But you can see in above image the image is not set properly. so remove this we have to add another syntax.
-fx-background-size: cover;
Introduction to JavaFX CSS.
1. Change Background Color
To change background color of any component simply we have to use this syntax.
-fx-background-color: #333333;
2. Add Image to background
To add background image to any component first you have to download any image you want to add as background image then you have to put this image in CSS folder and you have to add this CSS syantax into your CSS file.
-fx-background-image:url("logo3.png");
But you can see in above image the image is not set properly. so remove this we have to add another syntax.
-fx-background-size: cover;
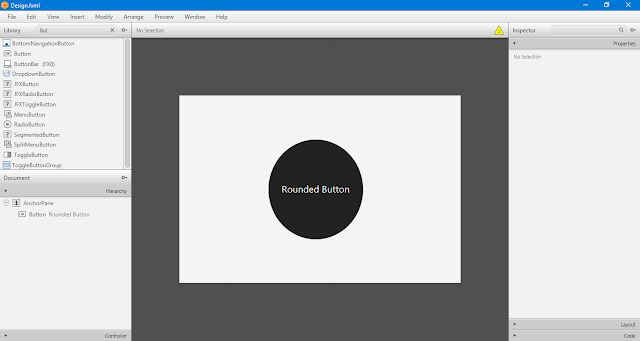
3. Change Background Radius
Background radius can be used to change component corners like make rounded button in JavaFX. to change the background radius just use below syntax.
-fx-background-radius:50%;
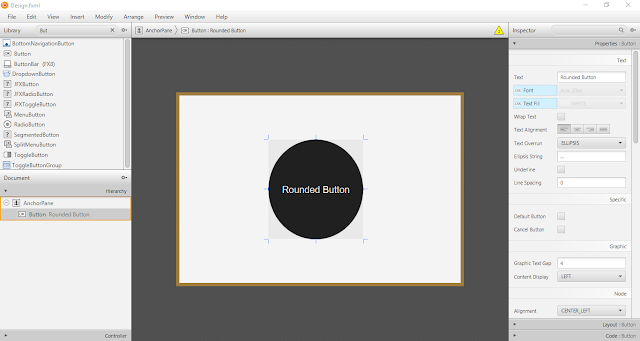
4. Change Font family
To change font family such as you want to change button font or label font to arial then you can use below syntax.
-fx-font-family:'Arial';
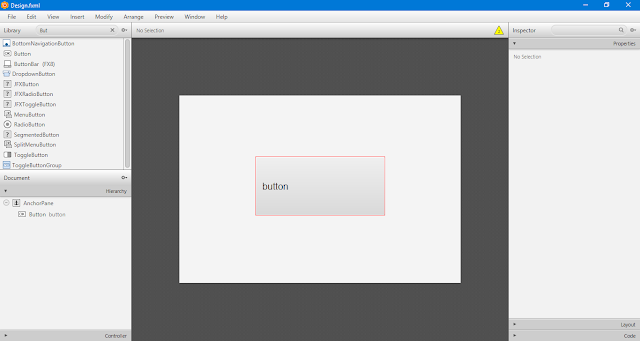
5. Change border color
To change border color of any component like I want to change button border color then you can use following syntax to change border color.
-fx-border-color:red;
6. Change alignment
To change alignment of button text or label text you can use this syntax.
-fx-alignment: LEFT;
-Happy Coding 😊









Comments
Post a Comment