Errors and Bugs are Important!

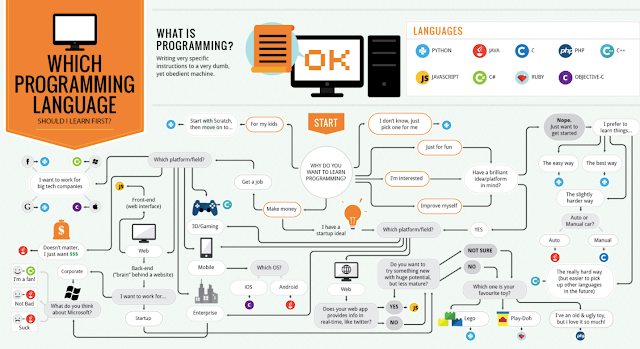
Hey, guys welcome to another developer blog. I promise this one will be a short one. In a previous blog, I wrote about Which Programming language is best for you to learn if you haven't read it go ahead and read " There is no best programming language ". In the life of a programmer, Errors and Bugs are important aspects where some programmers hate it as well as love it (not everyone). I know when you are writing a code and gets an error then you might get frustrated (the same thing happen to every programmer). Then why errors are important? Well, the answer is we cannot learn each and every method and feature of a particular language even if we decided to master that programming language. So we learn on the go like if you are building some project and you need some feature include in that project then you can search for that feature and can see documentation of that feature. And when you are learning something new there is no way that you do it in the first try so e...